您现在的位置是:网站首页> 编程资料编程资料
css盒模型和块级、行内元素深入理解CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
![]() 2021-09-07
1179人已围观
2021-09-07
1179人已围观
简介 盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。页面上的每个元素都被看成一个矩形框,这个框由元素的内容、内边距、边框和外边距组成,需要了解的朋友可以深入参考下
一、CSS盒模型
盒模型概述
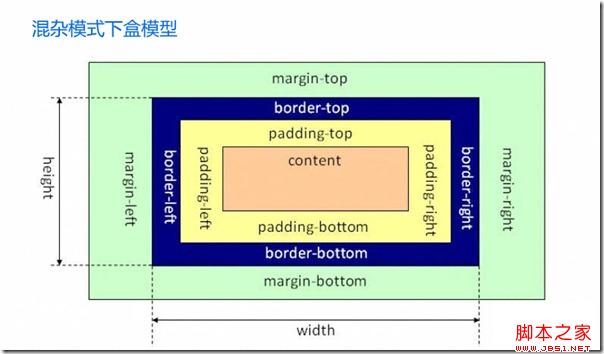
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互。页面上的每个元素都被看成一个矩形框,这个框由元素的内容、内边距、边框和外边距组成。如下图所示:

内边距出现在内容区域的周围。如果在元素上添加背景,那么背景应用于元素的内容和内边距组成的区域。因此可以用内边距在内容周围创建一个隔离带,使内容不与背景混合在一起。添加边框会在内边距区域外边增加一条线。这些线可以有不同的样式和宽度,如实线、虚线、点画线。在边框外边的是外边距,外边距是透明的,一般使用它控制元素之间的间隔。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边,如:
padding-top:20px; //为元素单独设置上内边距padding:15px; //元素的所有内边距都为15pxpadding:1px 2px 3px 4px; //分别为每个边设置内边距,顺序为 上 右 下 左 /*外边距margin用法同内边距padding*/ border-top:1px solid #ccc; //为元素单独设置上边框border:2px dashed #000; //为所有边设置边框
标准模式与混杂模式下的盒模型
什么是标准模式和混杂模式
当浏览器厂商开始创建与标准兼容的浏览器时,他们希望确保向后兼容性。为了实现这一点,他们创建了两种呈现模式:标准模式和混杂模式。在标准模式下浏览器按照规范呈现页面;在混杂模式下,页面以一种比较宽松的向后兼容的方式显示。混杂模式通常模拟老式浏览器的行为以防止老站点无法工作。
怎样区分标准模式和混杂模式
浏览器根据DOCTYPE(文档声明)是否存在以及使用那种DTD来选择要使用的呈现方式。如果XHTML和HTML文档保航形式完整的DOCTYPE,那么它一般以标准模式呈现。相反,如果文档的DOCTYPE不存在或者形式不正确则导致HTML和XHTML以混杂模式呈现。
两种模式下的盒模型
标准模式下盒子的实际宽度为:
width + padding-left + padding-right + border-left-width + border-right-width
实际高度为:
heigth + padding-top +padding-bottom + border-top-width + border-bottom-width
混杂模式下盒子的实际宽度为:css中设定的width值,高度为设置的height值。当然在没有设置overflow的情况下,若盒子内容、内边距、或是边框的值较大,会把盒子撑开,实际宽度和高度则大于设定值。
二、块级元素与行内元素
我们在做页面布局的时候,一般会将html元素分为两种,即块级元素和行内元素。
块级元素:块状元素排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height),块级元素一般是其他元素的容器,可容纳块级元素和行内元素。常见的块级元素有div, p ,h1~h6等。
行内元素:行内元素不可以设置宽(width)和高(height),但可以与其他行内元素位于同一行,行内元素内一般不可以包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。常见的行内元素有a, em ,strong等。
例如:我们可以给div或p应用下面样式,但是a标签却无法应用下面的样式。
.test{width:100px; height:100px;}
当然我们还可以通过样式display属性来改变元素的显示方式。当display的值设为block时,元素将以块级方式呈现;当display值设为inline时,元素将以行内形式呈现。所以我们可以给a标签应用以下样式:
.test{display:block; width:50px; height:50px;}
另外,如果我们即想让一个元素可以设置宽度高度,又想让它以行内形式显示,这时我们可以设置display的值为inline-block。如:
a{display:inline-block; width:100px; height:100px;}
相关内容
- csshover.htc在IE7下使用:active伪类无效解决方法a标签的四个css伪类(link、visited、hover、active)样式理解链接伪类(:hover)CSS背景图片有闪动BUG的解决方法CSS a:hover伪类在IE6下的问题CSS3实现伪类hover离开时平滑过渡效果示例
- SELECT在浏览器中相关Bug整理浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 强制显示、隐藏(IE\Mozilla)浏览器的滚动条实现代码设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- div css 滚动条样式 DIV滚动条属性及样式设置方式纯div+css实现的固定在网站底部不随网站滚动的在线客服特效源码CSS控制DIV永远固定在页面底部不随滚动而滚动CSS样式设置div滚动条示例代码css将div层固定显示在页面底部不随滚动条滚动css实现div自动添加滚动条(图片或文字等超出时显示)css 给div添加滚动并隐藏滚动条
- CSS3支持IE6, 7, and 8的边框border属性css3图片边框border-image的用法CSS3实现内凹圆角的实例代码CSS3圆角边框和边界图片效果实例 CSS3实现多重边框的方法总结详解CSS3的box-shadow属性制作边框阴影效果的方法详解CSS的border边框属性及其在CSS3中的新特性6种非常炫酷的CSS3按钮边框动画特效深入浅析css3 border-image边框图像详解Css3圆角边框制作代码css3圆角边框和边框阴影示例
- 解决子容器全部浮动时父容器高度不能自动撑开的方法css浮动中避免包含元素高度为0的4种解决方法纯CSS无hacks的跨游览器自适应高度多列布局 推荐在DIV容器中使用浮动元素的方法CSS教程:div设置float后高度不自动增加-CSS教程-网页制作-网页教学网CSS 清除浮动元素方法 整理浮动层自动适应高度的解决方法Css浮动元素外层容器高度为0(无高度)的解决方法
- 浏览器兼容之旅第一站:如何在页面中创建IE条件注释面向XHTML的IE条件注释IE的有条件注释优点和缺点css 条件注释区分非IE浏览器 针对主流浏览器的CSS-HACK写法及IE常用条件注释 ie10 css hack 条件注释等兼容方式整理条件注释判断浏览器(ie系列)使用条件注释判断 IE 浏览器版本适用于IE5.0及以上版本详谈IE条件注释
- CSS美化 input type=file 兼容各个浏览器文件上传input file简便美化方案(css)css input[type=file] 样式美化(input上传文件样式 )
- 纯CSS3实现地球自转实现代码(图文教程附送源码)css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 纯CSS3实现绘制各种图形实现代码详细整理CSS3的常见transformation图形变化用法小结纯CSS3绘制可旋转的太极图形样式效果源码CSS3绘制不规则图形的一些方法示例纯css3样式属性制作各种图形图标样式代码css3的图形3d翻转效果应用示例基于jquery+css3实现的Tabs带图形按钮选项卡切换css3.0 图形构成实例练习二css3.0 图形构成实例练习一基于CSS3的按钮图形 含有多种颜色风格 代码共享纯CSS3绘制各种不规则图形图标样式特效源码